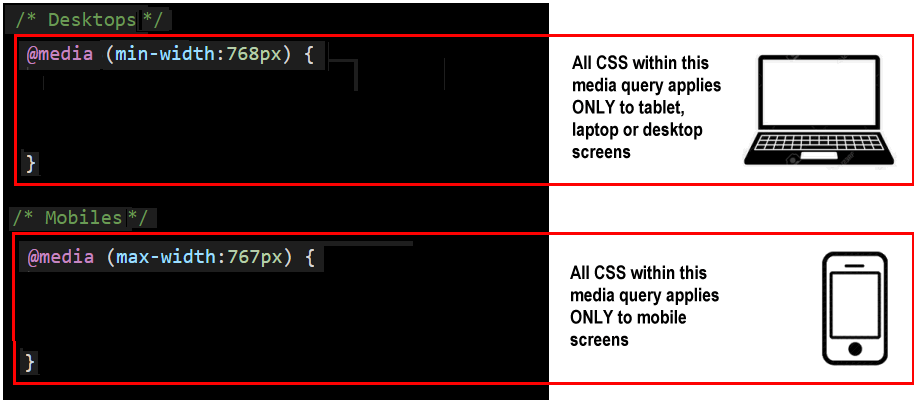
html - CSS Media Query Hierarchy - Why Doesn't "Smaller" Media Query Render in Browser / Inspector? - Stack Overflow
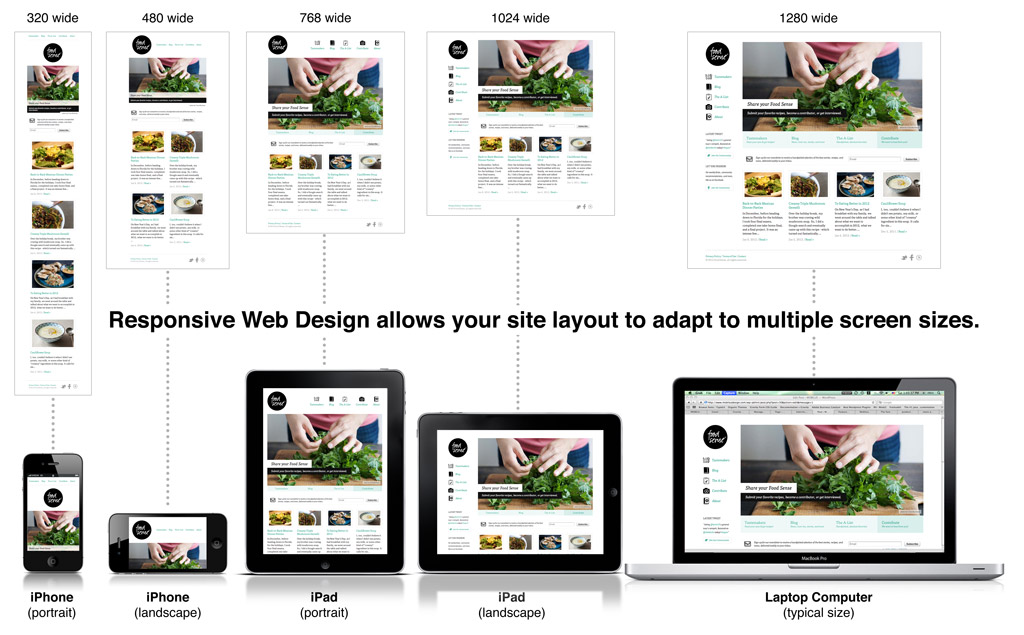
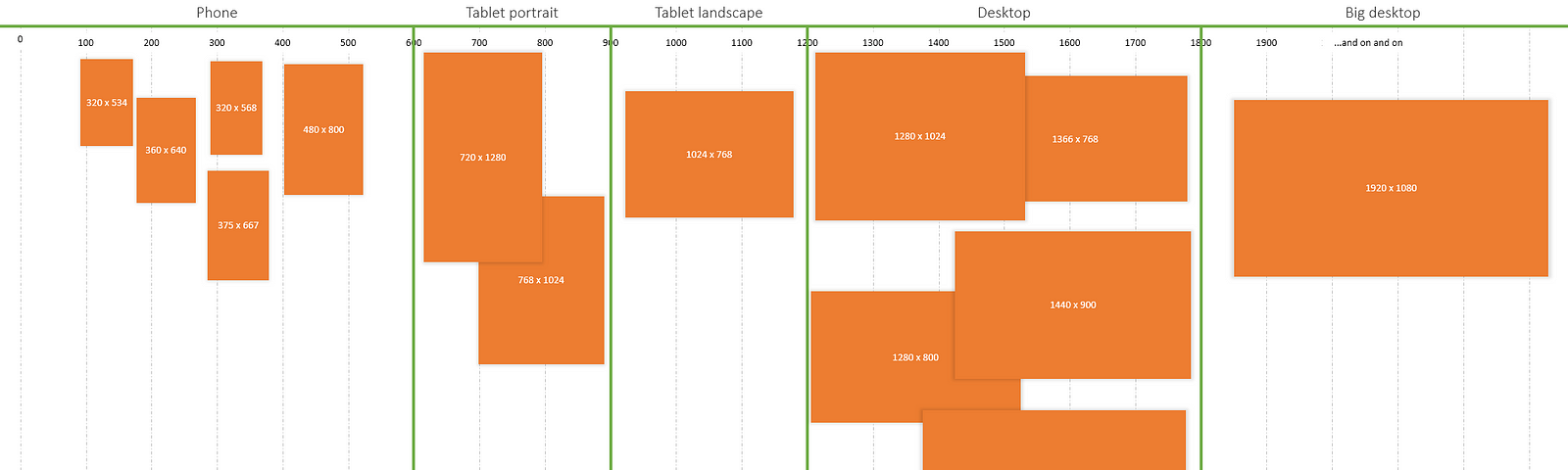
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora









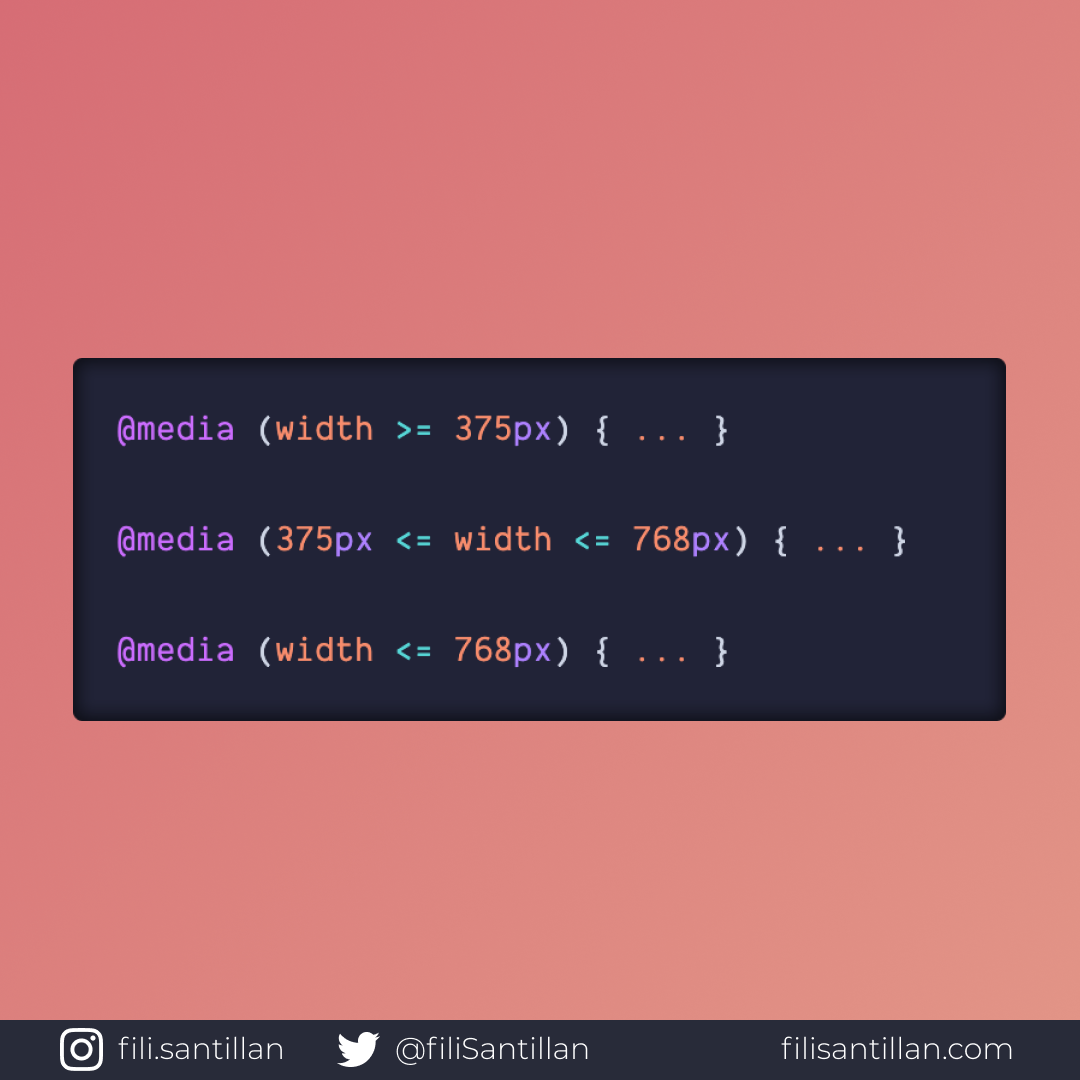
![Fixed] @media query in CSS not working issue - Articles about design and front end development Fixed] @media query in CSS not working issue - Articles about design and front end development](https://weekendprojects.dev/img/media-query-syntax.png?ezimgfmt=rs:500x337/rscb1/ngcb1/notWebP)